Screencast Tutorial: Writing SEO copy in a wireframe format
September 12, 2013 • Glenn Murray

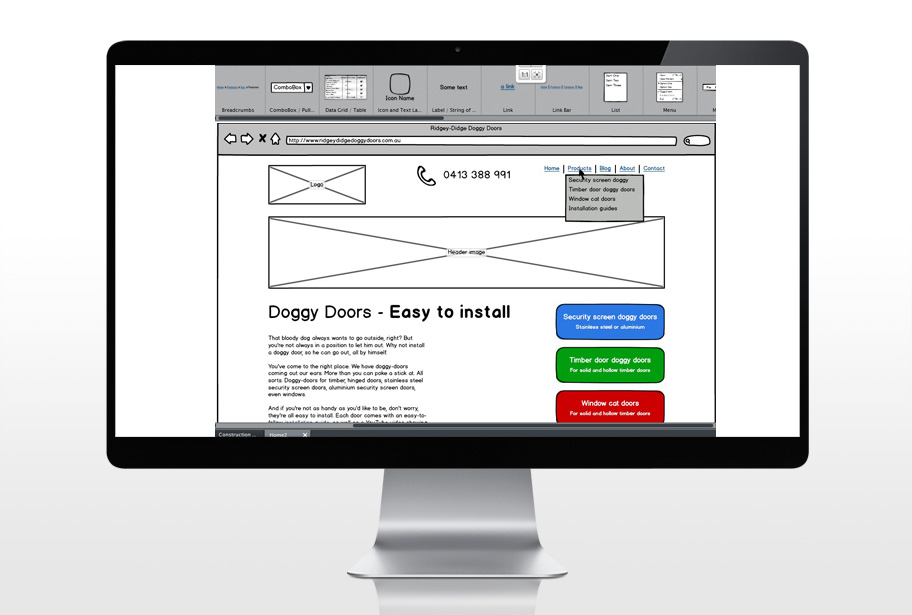
A while back, I wrote a post about my copy deck. Since then, quite a few people have asked me to expand on my use of Balsamiq for writing copy inside a wireframe. So I decided to record a screencast to explain it.
It’s a little longer than I anticipated, because I actually ended up writing some SEO copy on the fly, as part of the tutorial. But if you don’t want to hear me yabber on about why I wrote things a certain way, and included links here but not there, you can skip those bits.
Once you’ve watched the video, you can download Balsamiq Mockups here…


Balsamiq interviewed me about wireframing & the future of copywriting wrote on October 10th, 2013
[…] do it all the time, using Balsamiq Mockups. I’ve written about it a couple of times recently: Here and […]
Reply
Emily Read wrote on October 12th, 2013
Finally got around to watching this and loved it! I just downloaded the Balsamiq trial to give it a go, and I am pretty much sold. You should be asking them for a cut ;-) Or at least a free branded t-shirt or something haha. It was interesting to get some insights into your approach to copywriting too, and I learnt a few things about design that I was previously unaware of. So all up, it was 40 minutes well spent. Thank you Glenn!
Reply
Glenn Murray wrote on October 13th, 2013
Thanks Emily. I honestly didn't set out to make a 40 min video. I thought I'd be done in 5! But one thing led to another...
Reply
How to find a copywriting mentor | The Clever Copywriting School wrote on August 27th, 2014
[…] SEO writing screen cast tutorial […]
Reply
33 software tools for freelance copywriters wrote on April 9th, 2015
[…] Here’s a video I recorded showing how I write SEO copy in a Balsamiq wireframe: […]
Reply
Do copywriters need to be designers too? wrote on June 2nd, 2015
[…] and harder to write copy without reference to its context. Here’s a video tutorial showing how I create my wireframes, and an interview by the guys at Balsamiq (an awesome wireframing tool) where they ask me why I […]
Reply
Keith Dvorak wrote on September 18th, 2017
Did you delete the video? I'm clearly late to the party, but would like to watch it. Regardless, thank you for sharing! I just found this site today (finally heard the term "copy deck"). Thanks, Keith
Reply
Glenn Murray wrote on September 19th, 2017
Hey Keith. Thanks heaps for the heads up on this problem. For some reason the Wistia embed of the video wasn't working. All fixed now (I used the YouTube embed instead.) Thanks again! :-)
Reply
Think you need a web designer? Think again. wrote on November 2nd, 2017
[…] how to create wireframes and navigation […]
Reply
Dane Alexander wrote on February 25th, 2019
Hey Glenn. Awesome tutorial! Thanks a bunch. Kate Toon mentioned your approach on her podcast, and it seemed a bit more aligned with my approach to website copy decks. I've been trying to mock up website layout in Word, but it's a bit limited. I like to see the way the words will look and feel on a web page. Particularly for small businesses I work with that may be doing their own web pages. I just downloaded Balsamiq. I'm looking forward to getting stuck into it. Thanks again for the advice! Cheers, - Dane
Reply
Glenn Murray wrote on February 26th, 2019
Awesome! Glad you found it helpful. That's exactly how I found my way into wireframing - started in Word.
Reply