The Power of Prototyping
October 5, 2022 • Penny Murray

You’ve probably heard a lot about prototyping recently. And with good reason: it’s one of the most beneficial and effective tools available to any software business or business analyst (BA). Unfortunately, it’s also one of the most underestimated and underutilised.
But what is it, and why is it so powerful? Read on to find out…
What is prototyping?
Prototyping is a way of showing people how their planned software will look and function – before you develop it.
Note that we’re not talking about the design aesthetic of the user interface here, just its layout and functionality.
A prototype can be low or high-fidelity.
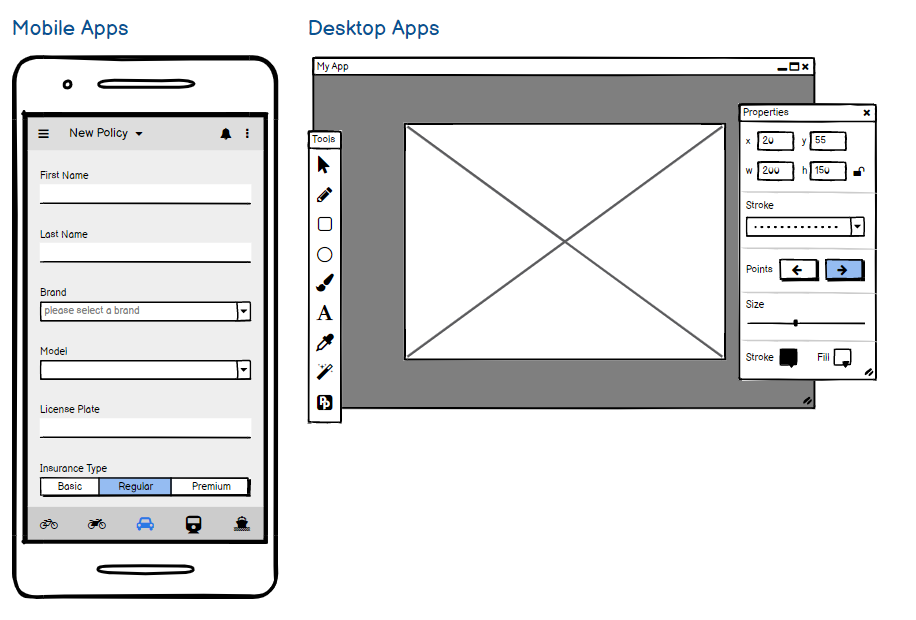
A low fidelity prototype is usually a static image or PDF and, depending on what tool you used to create it, will often look hand-drawn. Like this:

A high-fidelity prototype is an entirely different beast. It’s usually interactive and quite sophisticated in appearance. It will typically look and behave like an actual piece of software, including data capture, rule validations and clickable workflows. In other words, it’s a pretend version of the planned software. Like this:
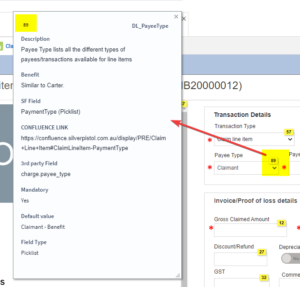
Some prototyping tools, like Axure, even allow you to add documentation on every element and page within the prototype itself, enabling you to document as you design.

Why use a prototype?
Ever imagined a scene in a book, then watched the movie only to find the movie depiction was different to your imaginings? Or when talking to a friend about the same book, they had yet another interpretation of the same scene?
This is exactly what can happen in software development. Everyone has their own vision of how the end product will be. Only in software, the cost of it turning out different to that vision is usually enormous. It can break the bank.
Sure, written specifications can help mitigate this risk, but we all know there’s far too much room for interpretation in the written word. And far too many people who don’t bother to read the fine print.
With a prototype – especially an interactive one – you don’t need to worry about any of that. The product is magically brought to life, so your stakeholders can view and interact directly with it. All without a single line of code being written!
And the benefits are significant:
- Save money by identifying problems early
- Fast-track requirement documentation
- Fast-track requirement sign-off
- Easily introduce new concepts
- Change complicated workflows without fuss
- Reduce misinterpretation by the development team
- Improve exception handling
- Streamline testing
- Get a head-start on training and change management
Long story short, in the software world, a picture is worth a lot more than a thousand words. It can be worth a million!
Save money by identifying problems early
If you don’t discover problems until your software is developed, the cost of fixing those problems will be very high, because it’s usually quite a difficult task. It may even be impossible.
If you discover them during prototyping, on the other hand, the cost of fixing them will be far lower.
Building and reviewing the prototype with all relevant stakeholders will go a long way towards identifying any issues in the software design early. This includes overlooked requirements. (When your stakeholders can see and interact with the screens, they’ll often remember important requirements they forgot to mention when they briefed your BA at the outset).
Any changes or flaws in the design or workflow can then be quickly modified and reviewed by the stakeholders without any significant impact to the budget or schedule.
Fast-track requirement documentation
Requirements are usually written in a ‘agile story’ format, with every last feature described as follows:
AS A someone (actor/persona)
I WANT some feature
SO THAT I can perform some function.
This takes a lot of care and skill. It’s easy to overlook things.
But if your BA gets into the habit of capturing all the required documentation when designing the prototype, the story creation becomes much easier. A lot of the documentation is already done and it’s simply a matter of turning the documentation into acceptance criteria.
Documentation from the prototype can also be saved as a PDF, becoming an important project artefact long after the project team has finished.
In fact, for some projects, you may not need requirements documentation at all! You can essentially design and define the entire software product within the tool, without the need for extra requirements (e.g. stories). This isn’t sustainable with larger teams and projects, because you need a way of allocating and tracking deliverables, but for smaller projects, it’s a viable alternative.
Fast-track requirement sign-off
In many software development projects, requirement sign-off proves to be one of the biggest speedhumps. This is usually because of two things:
- Your BA or product owner gets the requirements wrong the first time. Not because they’re inept, but simply because they imagined something different when the client explained their vision.
- The client and other stakeholders can’t make sense of the requirements document written by the BA or product owner. Not because they’re stupid, but because they find the agile story approach confusing and overwhelming. As a result, they tend to delay sign-off because they’re don’t know what they’d be committing to and they’re afraid of looking silly by asking. They may even sign off on the requirements document without fully understanding it, which is even worse.
Prototyping solves both of these problems.
By getting your BA to prototype the product before they write the requirements documentation, you ensure they don’t waste time writing detailed stories based on a misinterpretation. And when the client and other stakeholders have a prototype to bring the requirements documentation to life, they understand what they’re being asked to sign off on. So they’re confident signing off on the whole thing (fields, rules, process and layout) quickly and in one go.
Easily introduce new concepts
One of the more difficult tasks as a BA is to convey new concepts to a group of users, especially if they’ve been doing things the same way forever.
This is especially true when you’re considering significant changes in the business process and/or software.
Prototyping can help enormously in this situation because it can be a lot more than just a way to gather and model requirements. It can also function as a sales tool. What better way to help convey new ideas than to show people the benefit? You can enlighten them about the possible time savings with far less confusion and conflict.
Change complicated workflows without fuss
In organisations where procedures are more complex (such as insurance and banking), prototyping shines.
- You can easily walk your stakeholders through multiple-workflow scenarios. It can even highlight integrated data requirements, showing the movement of data between screens and systems.
- When you receive feedback from your stakeholders, it’s easy to tweak the screens, documentation and interactions, then quickly review those changes with the stakeholders. You can even make the changes while you sit with them!
Of course, it’s still important to compare the prototype to the future state workflows, testing each scenario to ensure the prototype accommodates the complex processes. And for integrated solutions, documenting and discussing the data origins (and usage). This will save loads of time down the track when development is done – your future self will thank you! So you can’t afford to rush this step. Rushing will result in rework AND/OR a substandard product.
Reduce misinterpretation by development team
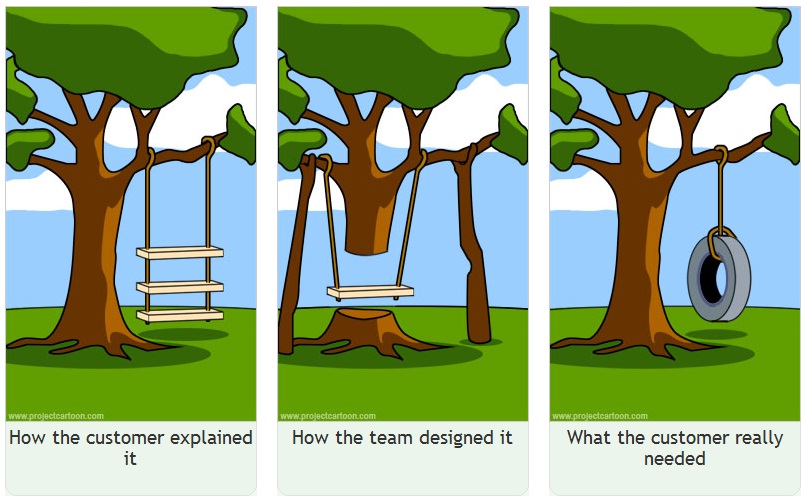
Ever experienced something like the below?

You spec out the story in JIRA, using current agile methodologies, then create specific and thorough acceptance criteria, but when the product/feature is deployed to your test environment, it bears little resemblance to the original requirement.
To be fair, this isn’t always the developers’ fault. Perhaps your BA used an incorrect technical word (therefore misleading your developers), or perhaps there’s a limitation in the way the software works that the developers know, but others on the team don’t.
Either way, prototyping nips this problem in the bud. It allows your BA to demonstrate the starting point, the new functionality and the expected results. If there is a misunderstanding on the BA’s behalf, the developer can easily identify the issue and explain the complications to the team. Otherwise, there’s little room for misinterpretation, and the developer can implement as designed.
If you’re following good agile practices, you’ll be presenting your prototypes and stories in elaboration sessions, so there should be no surprises for anyone!
BONUS: To facilitate better adoption by the development team, some of the more advanced prototyping tools such as Axure, InVision, Adobe XD and Balsamiq now integrate with tools like JIRA and Confluence. This ensures a seamless process from design to development and testing.
Improve exception handling
When your BA is forced to think through each and every button/field interaction, they’re also more likely to document those interactions. Ultimately this results in fewer bugs and more thorough requirements for your developers to work with.
And as an added benefit, if you have some keen subject matter experts (SMEs) in the organisation, you can give them the prototype to test the logic for you, before a line of code is even written. They may even start defining the requirements for you in this way. Embrace their eagerness.
Streamline testing
Ever been on a project where the test team is the last consideration? (You know the answer is yes!) Granted, on a well-run project, this shouldn’t happen, but even if everything is running perfectly, an interactive prototype, developed early in the project life cycle, adds immense value to the test team.
- They get an early insight into the software and exposure to the future process flows.
- They can compare the software directly against the prototype. If your prototype includes the majority of workflows, warnings, error scenarios, etc., it will become your testers’ best friend, and there’ll be no more arguments with the developers about misinterpreted requirements.
Get a head-start on training and change management
Without prototypes, trainers and management teams often don’t get to see the software until user acceptance testing. So they have very limited time to prepare training material and change management plans.
Providing them with early access to the prototype ensures they’re part of the journey, enabling them to capture change management and training requirements very early, and to managed those requirements throughout the project life cycle.
But what’s the catch?
Although prototyping has far more upsides than downsides, there are some costs you need to be prepared for:
- You’ll want a BA who’s competent in interactive prototyping
- There’s a risk the prototype will limit the end solution if the entire team isn’t involved in the process
- Prototyping involves a paradigm shift for some development teams; it can take some time for them to get their heads around it
- You’ll need to pay for the prototyping tool
- You’ll need to pay for any additional add-ons for Jira & Confluence
- You’ll incur additional lead time while your BA prototypes existing screens
And don’t forget this one key ingredient…
Always get your whole development team to review the prototypes as early as possible because:
- The development team have loads and loads of experience. They can offer valuable feedback on process flows and functionality.
- You never want to present designs that aren’t technically possible. Always ensure the architect and developers review the designs first.
- Team dynamics. What better way to ensure everyone is on the same journey than to include them throughout the design process?
Want to start prototyping?
If you’re thinking about introducing prototyping into your next software development project, ensure you pick a business analyst with prototyping experience. If you can’t find one, support your existing business analyst by providing training and extra time to learn on the job.
It’s worth it!
If you need a short-term business analyst with prototyping experience, contact Silver Pistol.



UX designer vs UI designer — What’s the difference, and which do I need? - Silver Pistol wrote on May 4th, 2023
[…] basic interactive ‘prototypes’ of specific features or an entire […]
Reply